Kho theme bán hàng, giới thiệu công ty liên tục cập nhật
+700 Mẫu Giao Diện Website Đẹp, Chuyên Nghiệp
Hơn 3000+ doanh nghiệp đã mua giao diện website và sử dụng dịch vụ thiết kế web chuyên nghiệp của Tổng Lực.

Lựa chọn mẫu giao diện bạn thích và bạn sẽ có một website chuyên nghiệp
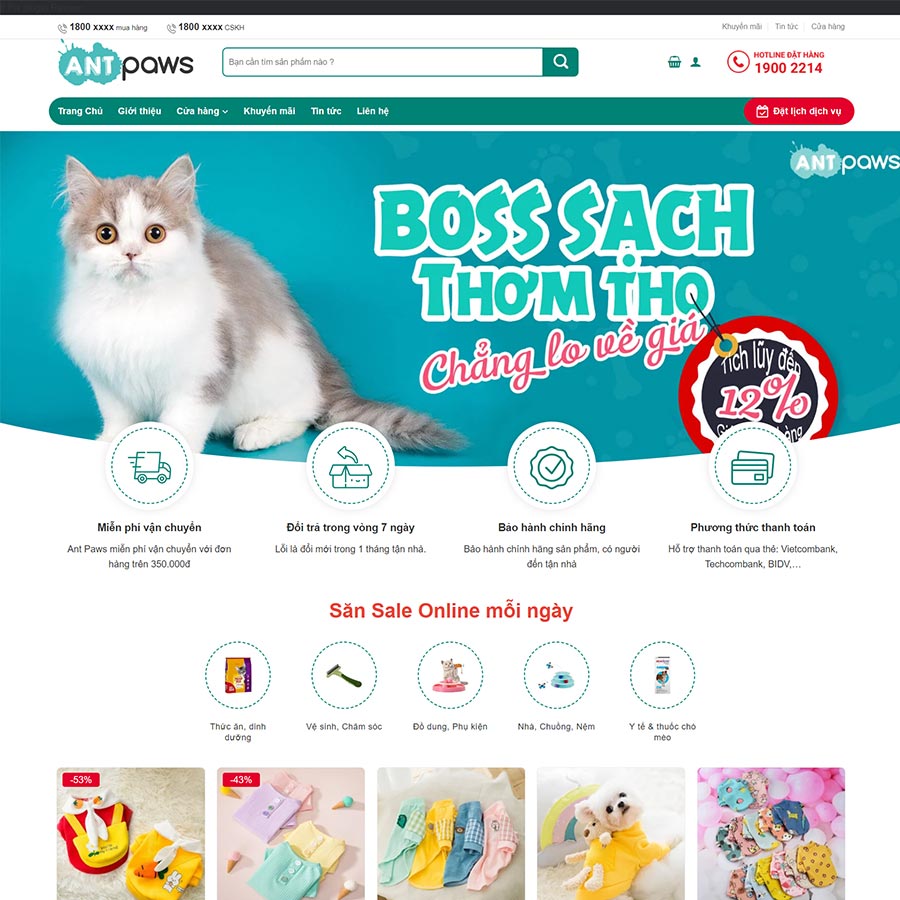
[Mẫu website] Theme WordPress bán đồ chơi, thực phẩm thú cưng 02
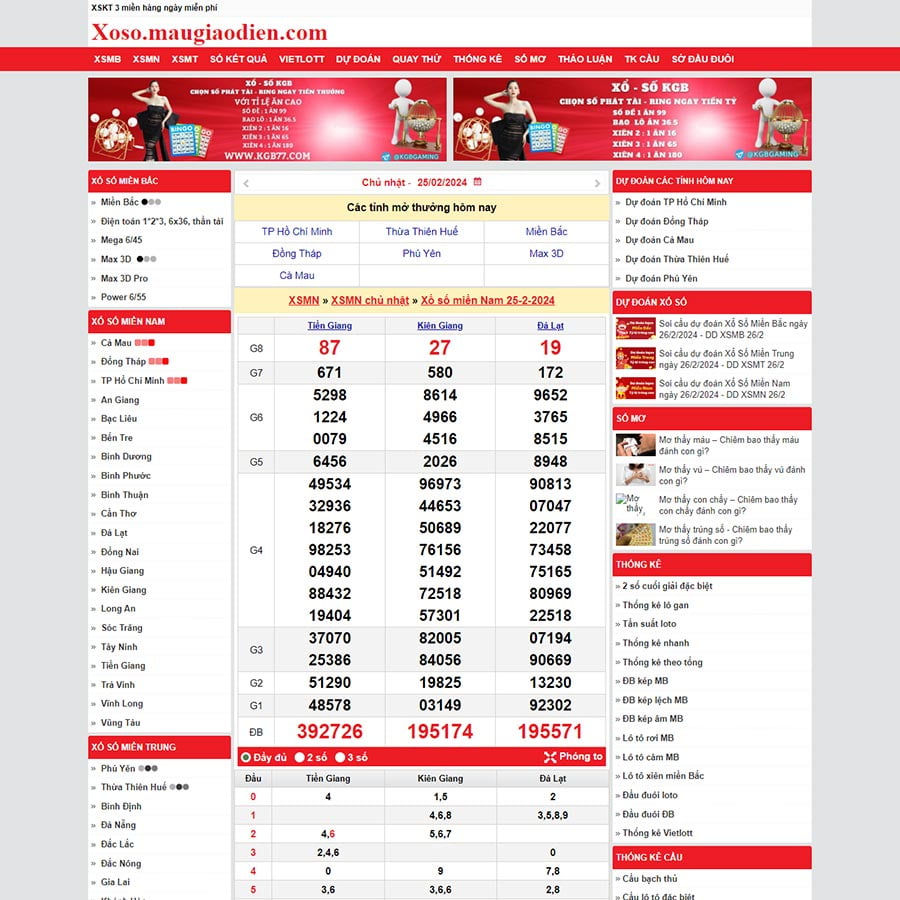
Được xếp hạng 4.57 5 sao[Mẫu website] Theme WordPress kết quả xổ số tự động
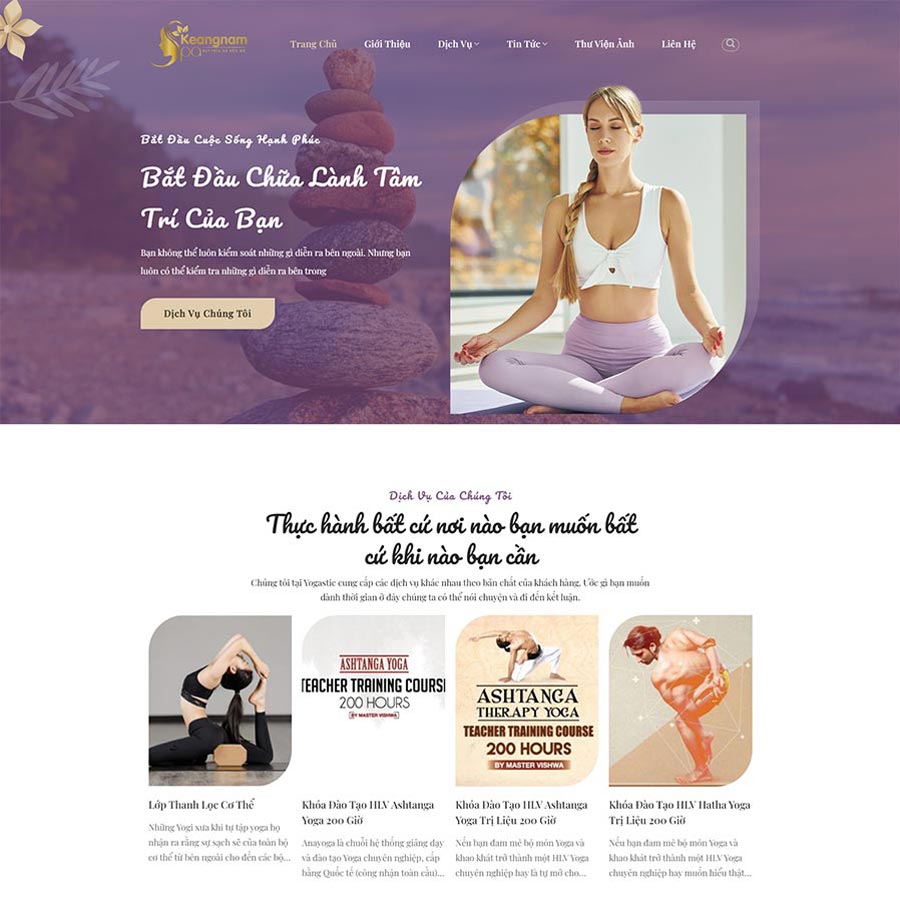
Được xếp hạng 4.63 5 sao[Mẫu website] Theme WordPress trung tâm dạy Yoga
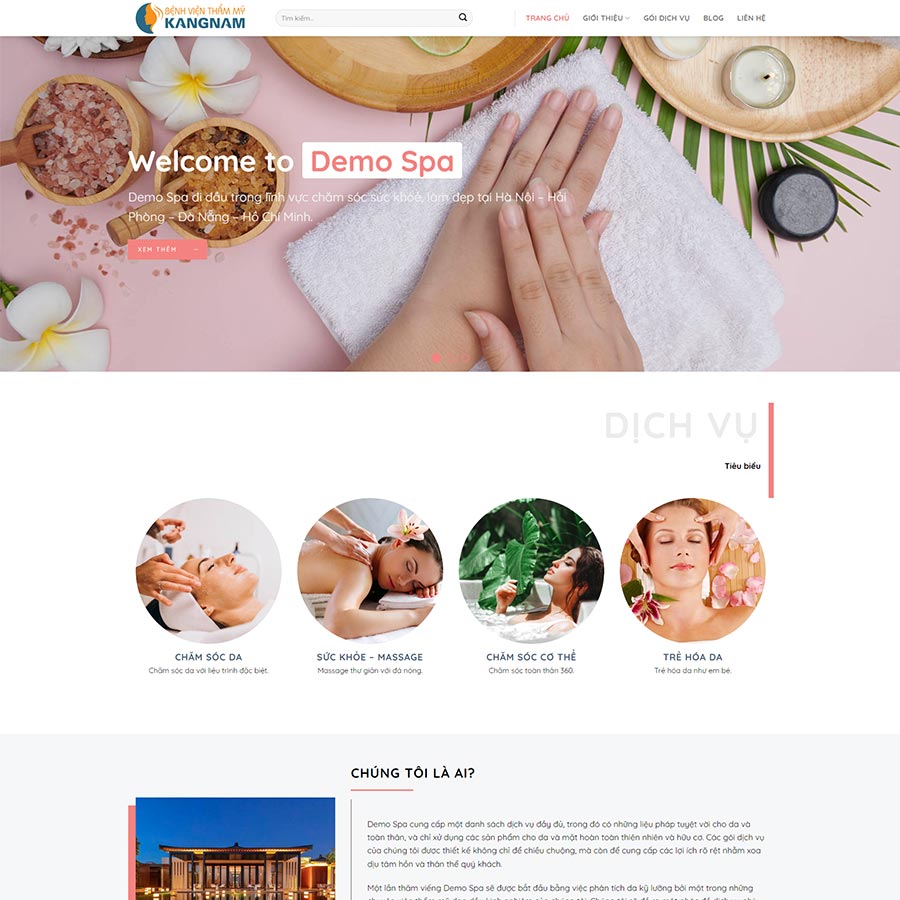
Được xếp hạng 4.78 5 sao[Mẫu website] Theme WordPress Spa, làm đẹp 15
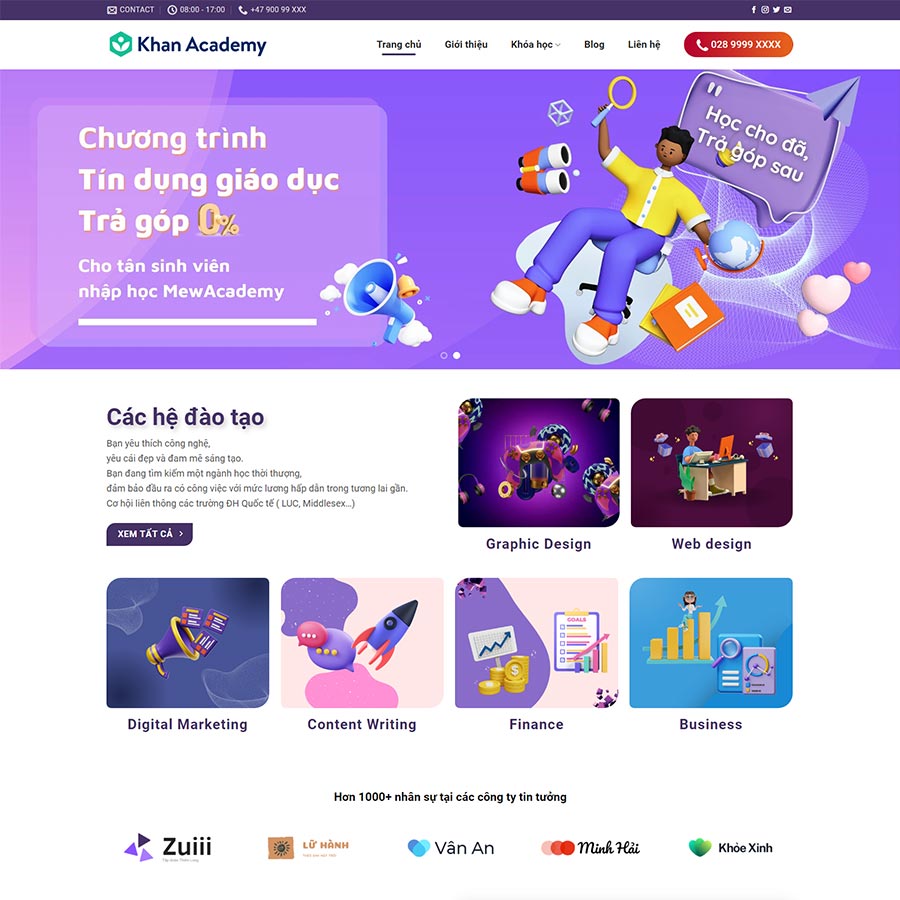
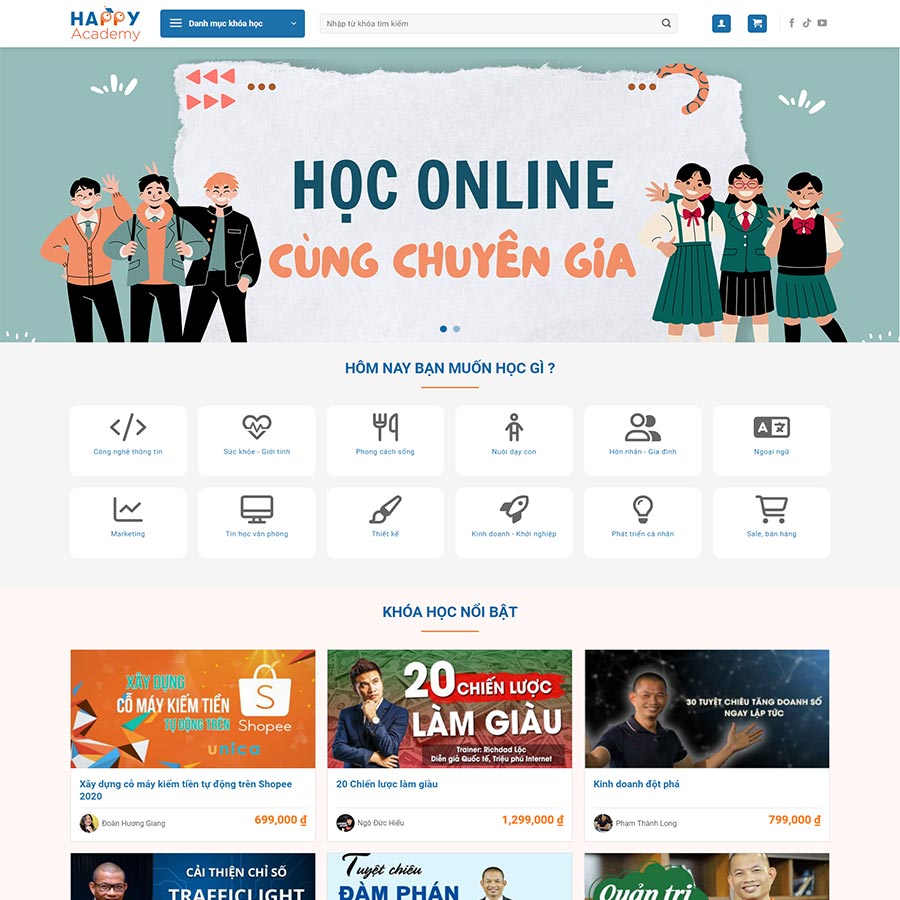
Được xếp hạng 4.50 5 sao[Mẫu website] Theme WordPress bán khóa học 02
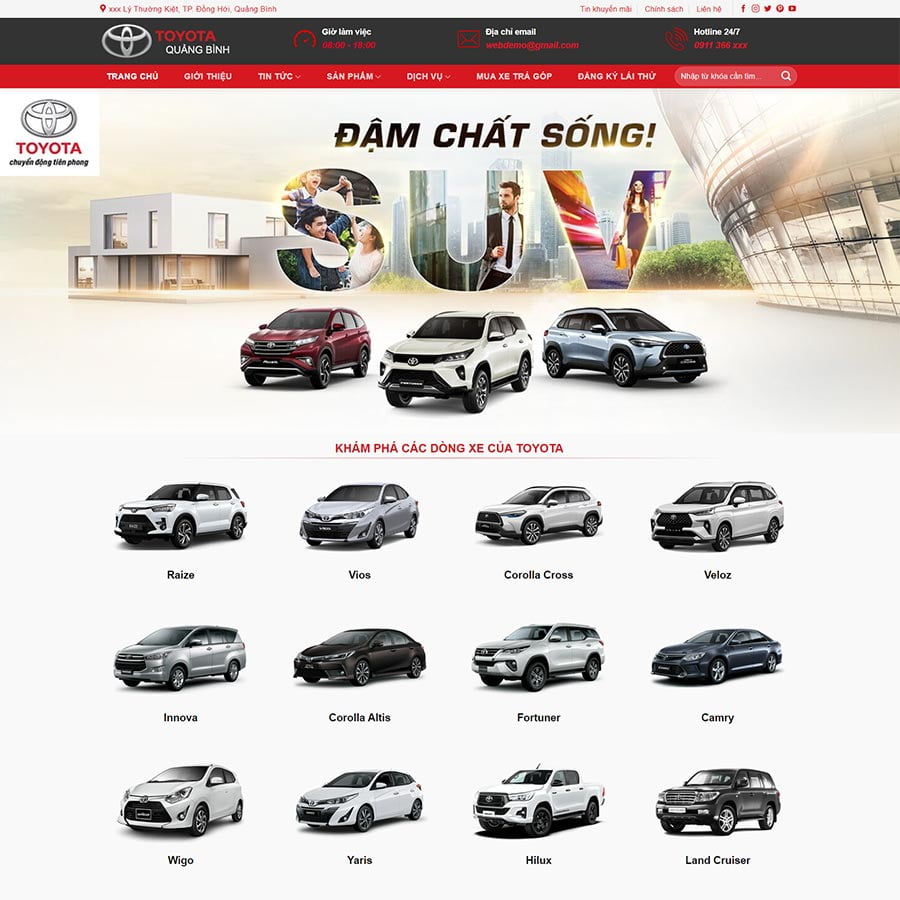
Được xếp hạng 4.57 5 sao[Mẫu website] Theme WordPress bán xe toyota 04
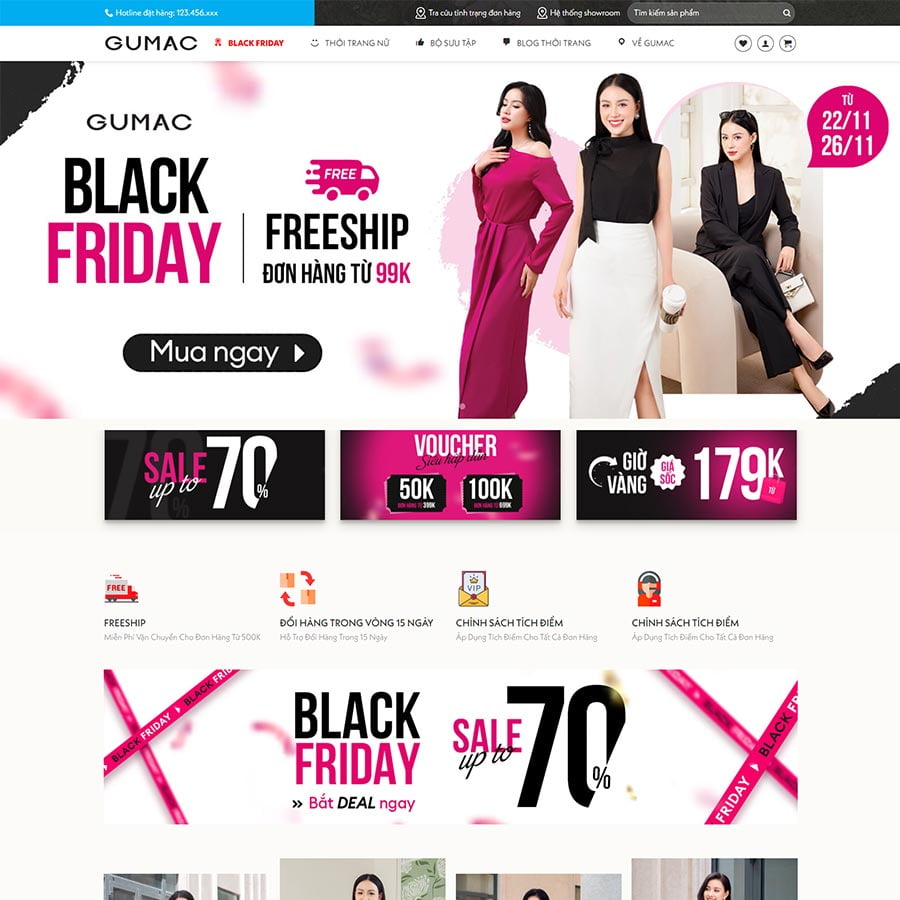
Được xếp hạng 4.67 5 sao[Mẫu website] Theme WordPress thời trang 19
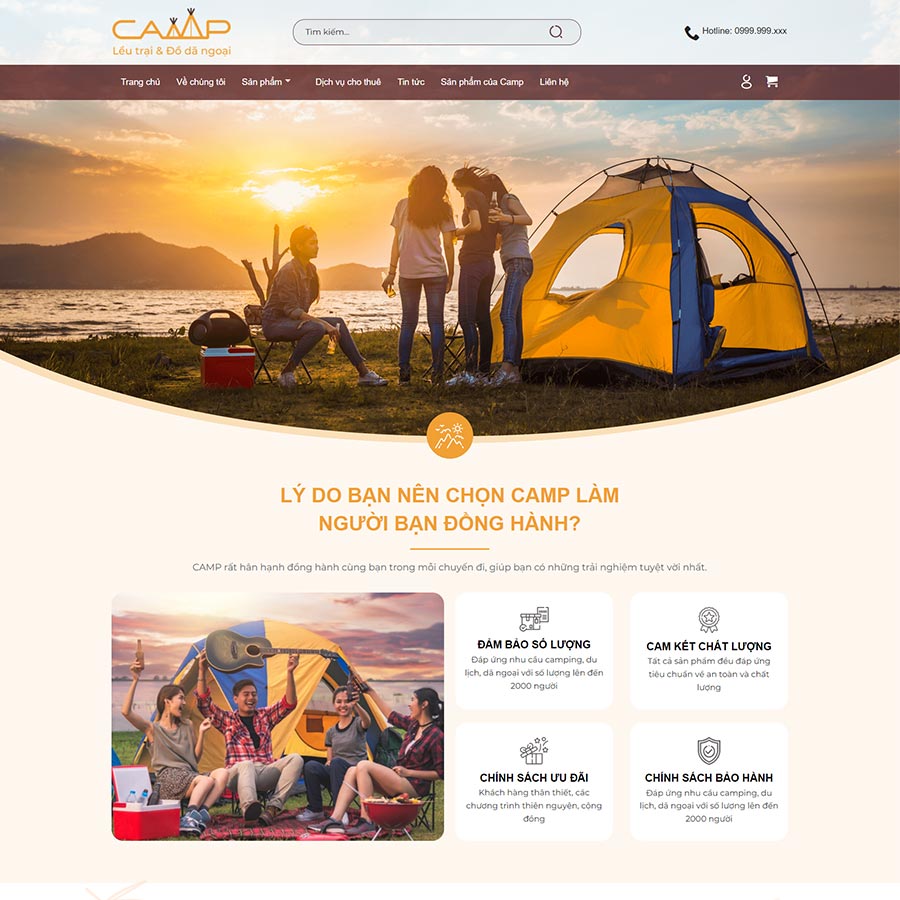
Được xếp hạng 4.70 5 sao[Mẫu website] Theme WordPress bán lều du lịch, đồ phượt camping 02
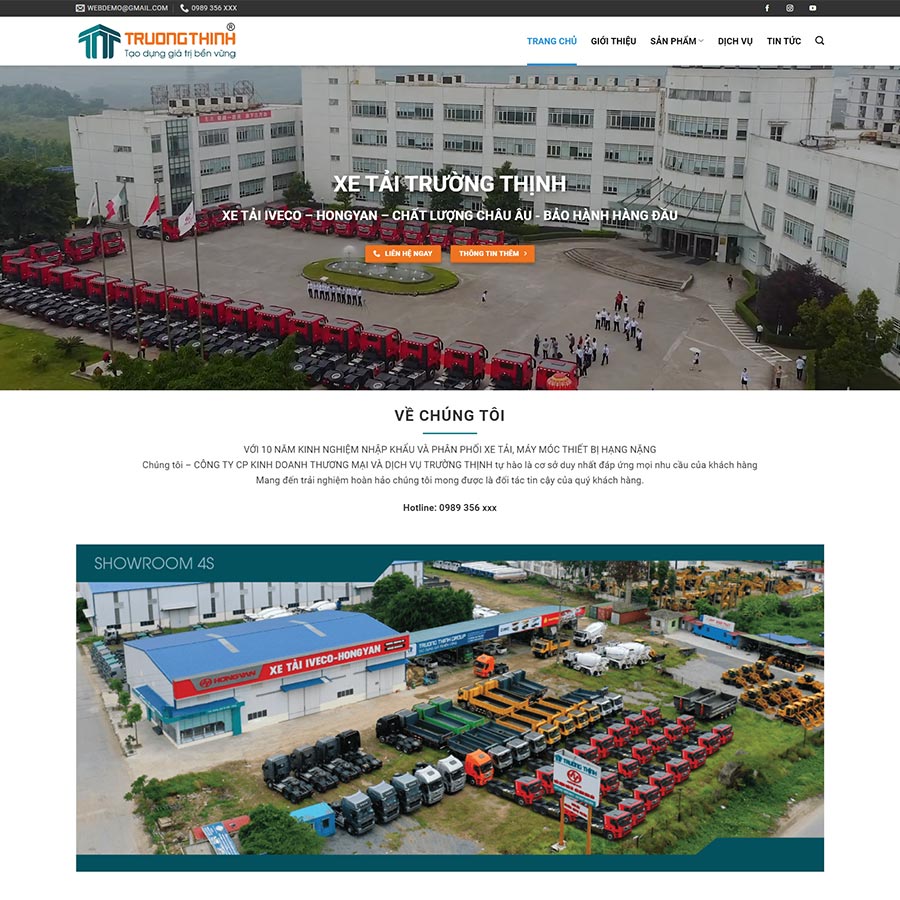
Được xếp hạng 4.55 5 sao[Mẫu website] Theme WordPress bán xe tải 02
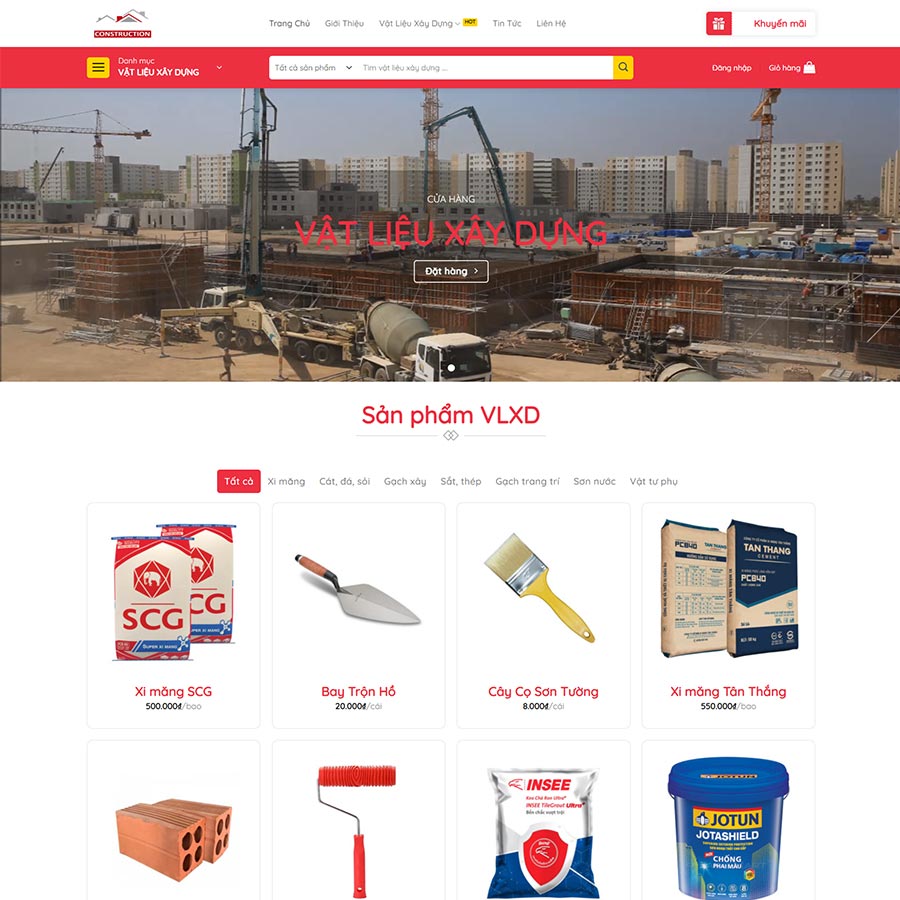
Được xếp hạng 4.61 5 sao[Mẫu website] Theme WordPress bán vật liệu xây dựng
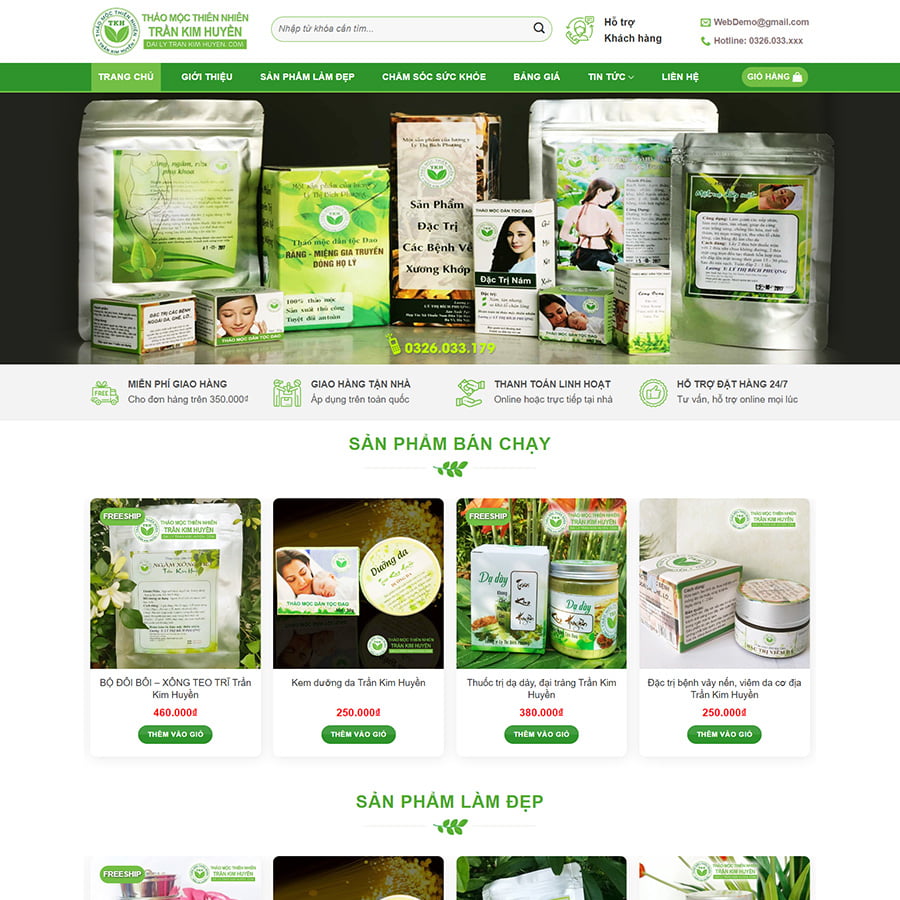
Được xếp hạng 4.82 5 sao[Mẫu website] Theme WordPress bán dược phẩm, thuốc nam 02
Được xếp hạng 4.42 5 sao[Mẫu website] Theme WordPress bán khóa học
Được xếp hạng 4.29 5 sao
Những điều làm bạn tin tưởng khi mua giao diện website của chúng tôi
Dễ tuỳ biến
Nếu bạn cần chỉnh sửa lại giao diện webiste cho phù hợp với ý muốn của mình thì bạn yên tâm, với công nghệ hiện đại, việc tuỳ biến giao diện trở nên đơn giản và dễ dàng hơn bao giờ hết. Bạn có thể tùy chỉnh màu sắc, font chữ, bố cục hay hình ảnh một cách nhanh chóng và dễ dàng.
Rất dễ sử dụng
Nếu bạn lo ngại việc bạn không rành CNTT để sử dụng website thì bạn hãy yên tâm! Bạn có thể dễ dàng đăng bài, đăng sản phẩm hay thêm - sửa - xoá bất kỳ nội dung nào bạn nhìn thấy trên website một cách dễ dàng, trực quan. Đặc biệt bạn yên tâm hơn vì chúng tôi luôn hỗ trợ bạn!
Tiết kiệm
Nếu bạn không quan trọng việc một giao diện website mà chúng tôi bán nó cho nhiều khách hàng dùng thì giải pháp mua giao diện website có sẵn của chúng tôi là lựa chọn ưu tiên hàng đầu! Bạn sẽ có website chuẩn SEO, chuyên nghiệp để phát triển công việc kinh doanh online của bạn.
Hỗ trợ 24/7
Khi mua giao diện, chúng tôi sẽ hỗ trợ bạn cài đặt giao diện này lên hosting để website hoạt động như website mẫu, chúng tôi cũng có những hướng dẫn sử dụng website cho bạn. Nếu bạn bối rối hay lo lắng điều gì thì có thể liên hệ với chúng tôi để được giải đáp tận tình cho bạn!